How To Add Instagram Photos In Footer Of Wordpress Blog
Do you want to display an Instagram footer widget on your WordPress site?
Showing your Instagram content on your website boosts user engagement with no extra effort on your part. Cross-promoting your visually engaging Instagram content also helps in brand exposure and customer conversion over time.
But Instagram doesn't have an easy way for its users like you to add an Instagram footer widget on your website.
That's why in this post, you'll learn how to embed an Instagram footer widget on your WordPress so you can integrate social media into your website. By following this tutorial, you can easily do this in just 5 steps!

Let's jump right in.
How to Embed Instagram Footer Widget
When it comes to adding your Instagram feed to your footer widget, you have 2 choices on how to do it:
- Manual: Get approved as an official app developer with Instagram first. Then, generate and tweak code snippets to be pasted directly into your website.
- Automatic: Use a trusted WordPress plugin to connect your Instagram account. With just a few clicks, you can automatically embed your Instagram content on your footer.
The 1st method is complicated to do. Why? Because it involves multiple code snippets and Instagram's approval. Not to mention that Instagram has a strict process in approving app developers.
Since you also need to paste code snippets directly into your WordPress, you run the risk of accidentally breaking your website. And if you run into a problem during the process? There's no support team dedicated to helping you out.
And honestly, it's not worth the trouble to go this route when all you want to do is just embed your Instagram feed on your site. Right?
But when you use a trusted WordPress plugin to automatically add your Instagram footer widget, youwon't have those difficulties.
Easiest Way to Add Instagram Footer
With the help of the best Instagram feed plugin for WordPress, Instagram Feed Pro, you can easily add your Instagram footer widget to your WordPress, no technical knowledge needed.

Because the plugin has a ready-made widget for WordPress, you can just add it to your site's footer area and it will automatically display your Instagram content for you. No need to deal with confusing code or risk accidentally breaking your website.
It also inherits your website's existing theme's design. This means that your Instagram feed's design will be consistent with your brand's look— automatically! Plus, if you want to control how your Instagram feed looks like, you can easily customize it with just a few clicks.
You can use the plugin to display different types of Instagram feeds for you, including:
- Multiple Instagram feeds
- Tagged feed
- Hashtag feed
- Instagram gallery
- Instagram carousel feed
- Shoppable Instagram posts
- Plus, display your Instagram stories, and more!
With over 1 million users worldwide, the plugin's also happily recommended with an average rating of 4.9/5 stars. In addition to its user-friendly interface andultra-fastperformance, the plugin also has a team of WordPress experts dedicated to helping you, every step of the way.

With this in mind, let's dive into adding your Instagram footer widget to WordPress using Instagram Feed Pro plugin below.
Step 1: Install Instagram Feed Pro Plugin
The first step is to get your own copy of Instagram Feed Pro plugin here. Download the plugin to your computer.
Then, go ahead and install the plugin to your WordPress website by following these step-by-step instructions to install a WordPress plugin.
Step 2: Connect Your Instagram Account
Already installed the plugin to your website? Great!
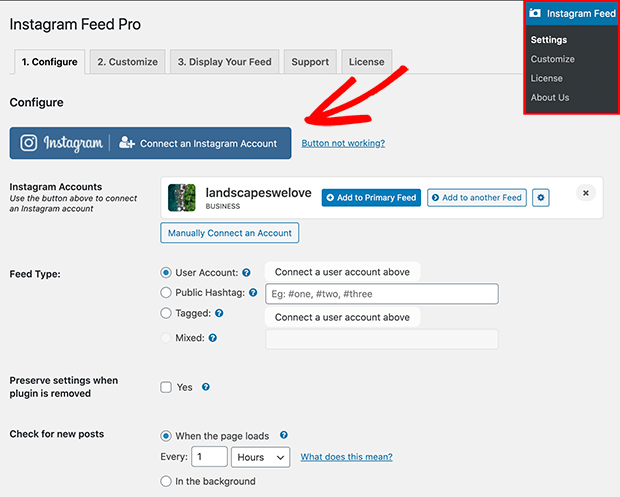
The next step is connecting your Instagram account to the plugin. To do this, navigate to Instagram Feed » Settings from your WordPress dashboard. Then, click the blueConnect an Instagram buttonto get connected.

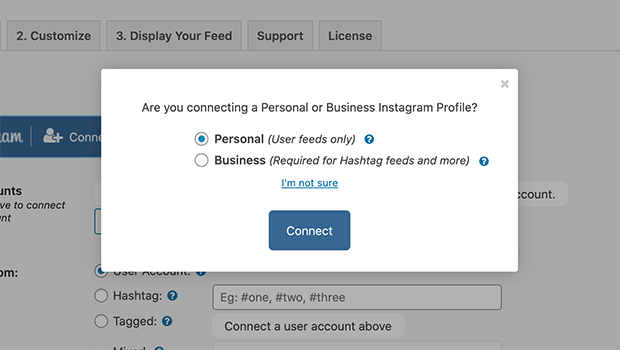
After clicking this, an overlay will ask you to choose between connecting your personal account or business account to the plugin.
Choosepersonalif you're just going to display your own Instagram feed. Or, you can choosebusinessif you want to display more feed types like hashtag feed and tagged feed. Click onconnectto continue linking your account to the plugin.

For more details on how you can change your personal account into a business one, check out this post on how to convert your Instagram account to a business profile.
Don't forget to clickSave Changesto preserve your settings.
Step 3: Choose Which Instagram Content to Display
On the same settings page, you can also choose the type of content you want to display in your Instagram footer widget.
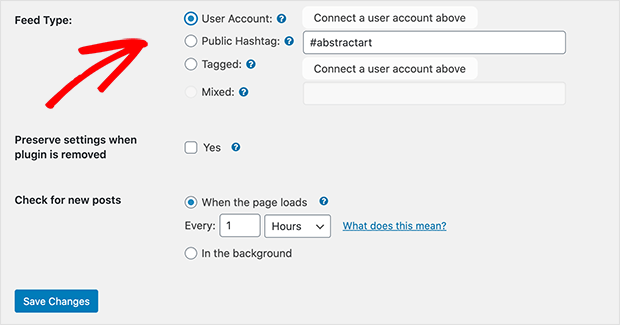
First, scroll down until you reach thefeed typesection.
Then, select the feed type you want to use. You can choose from the following feed types:
- User Account:Display an Instagram footer widget based on your own account.
- Hashtag: Display an Instagram footer widget based on a hashtag you specify.
- Tagged: Display an Instagram footer widget containing posts where your Instagram account is tagged by other users.
- Mixed:Combine multiple feeds and show them into a single Instagram footer widget.
To select a feed type, just click on the radio button beside it. For this tutorial, we'll add an Instagram footer widget based on a public hashtag #cake.

Don't forget to click onSave Changes. Then, move on to the next step below.
Step 4: Choose Your Instagram Footer Widget Layout
Want to customize how your Instagram footer widget looks like? The plugin's got you covered! By using Instagram Feed Pro, you can easily control the look and feel of your Instagram content with just a few clicks.
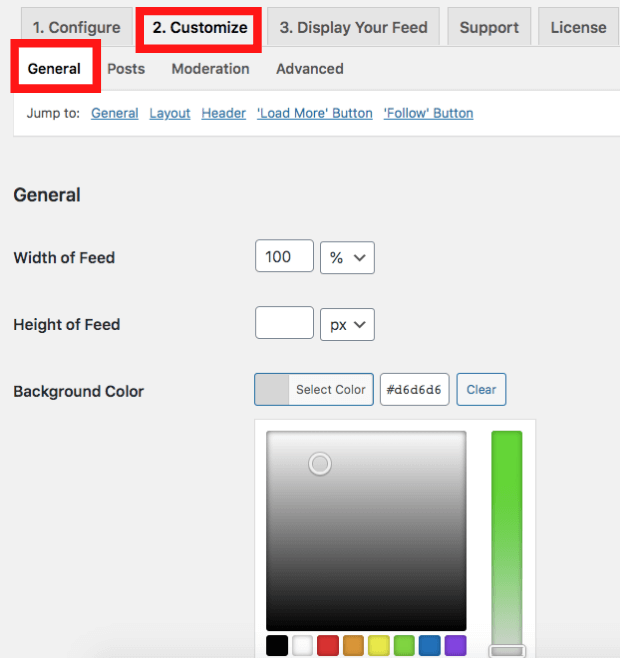
To start, scroll up to the topmost part of the settings page. Next, go to Customize » General tabs. Doing this will direct you to the settings page for customization.
Here, the plugin allows you to easily change the width, height and background color of your Instagram footer widget.

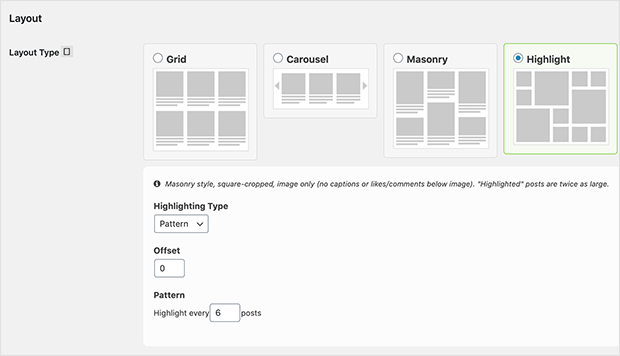
To give you more control over your footer's design, you can also customize its layout. Scroll down until you see the layout typesection and choose from 4 ready-made layout types.

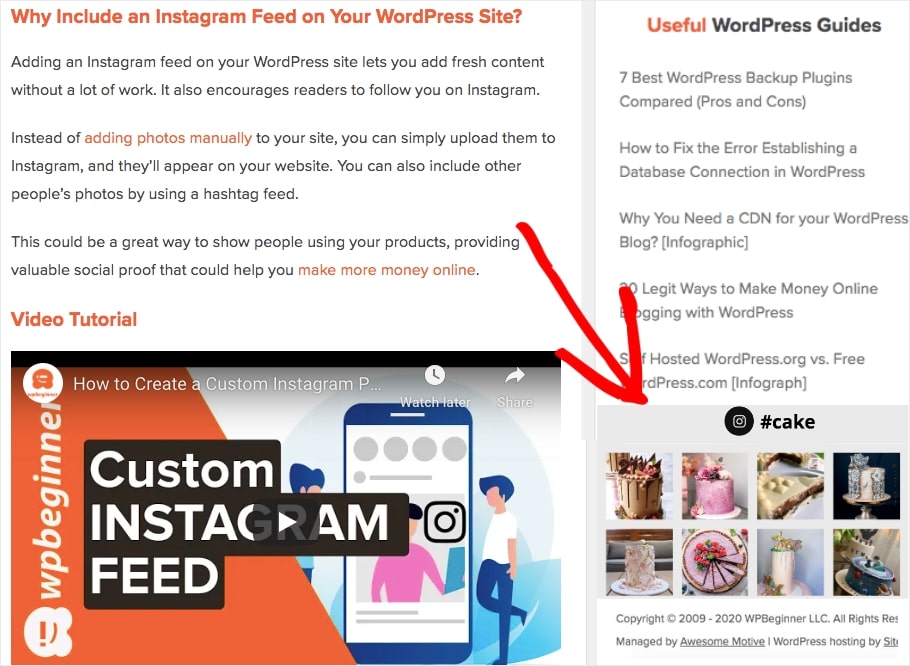
Choosing the grid layout allows you to display your Instagram footer widget in a standard grid with fixed square image sizes. This type of layout is better suited if you'd like to add your Instagram widget to your sidebar area.

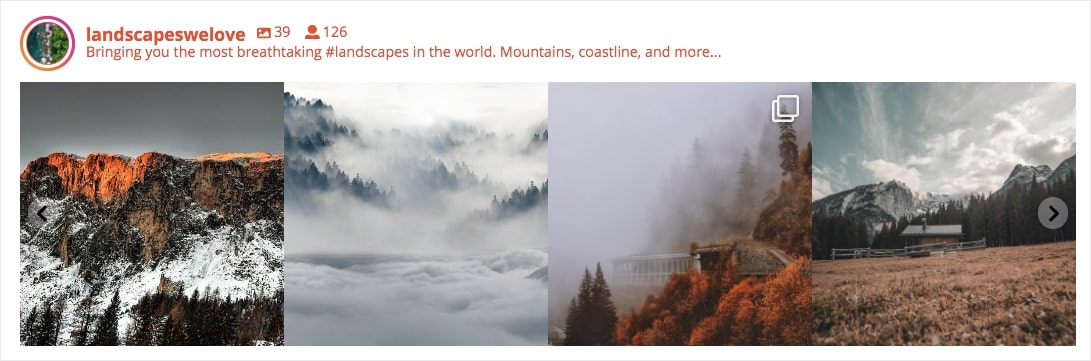
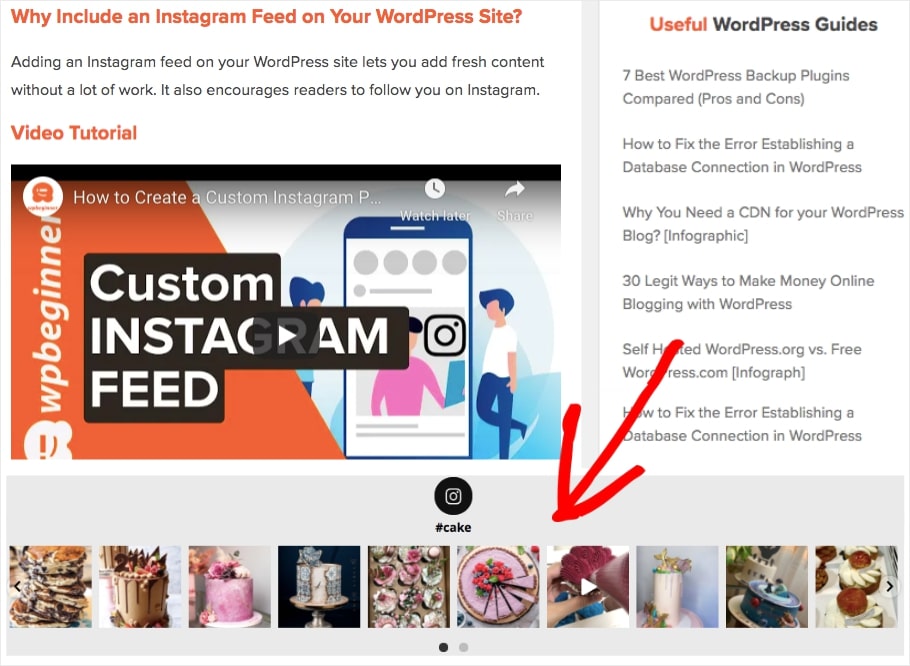
Want something more suited to your footer area? Then, you can select the carousellayout. This way, you can show your Instagram feed in a beautiful slideshow that your visitors can scroll through, like this.

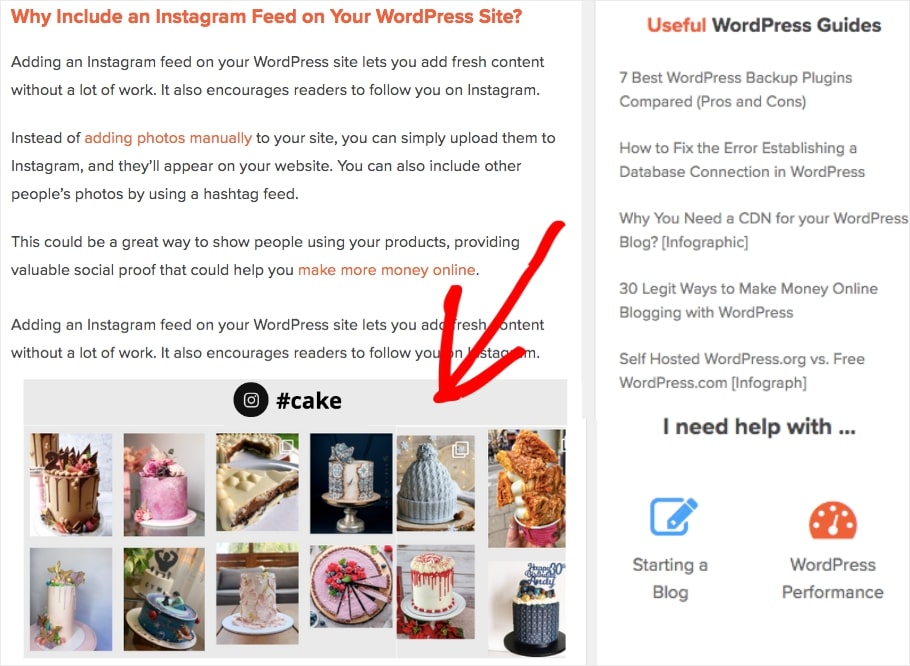
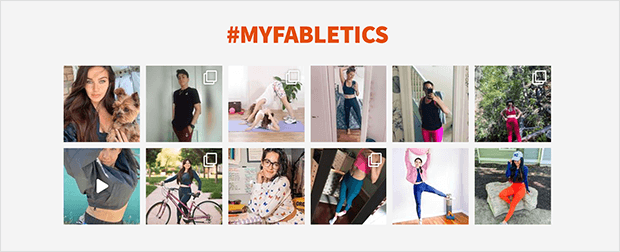
Want to display Instagram photos in their original horizontal or vertical formats? Then, themasonrylayout is the way to go. This is perfect for Instagram galleries that aim to showcase your content as a footer widget, like this:

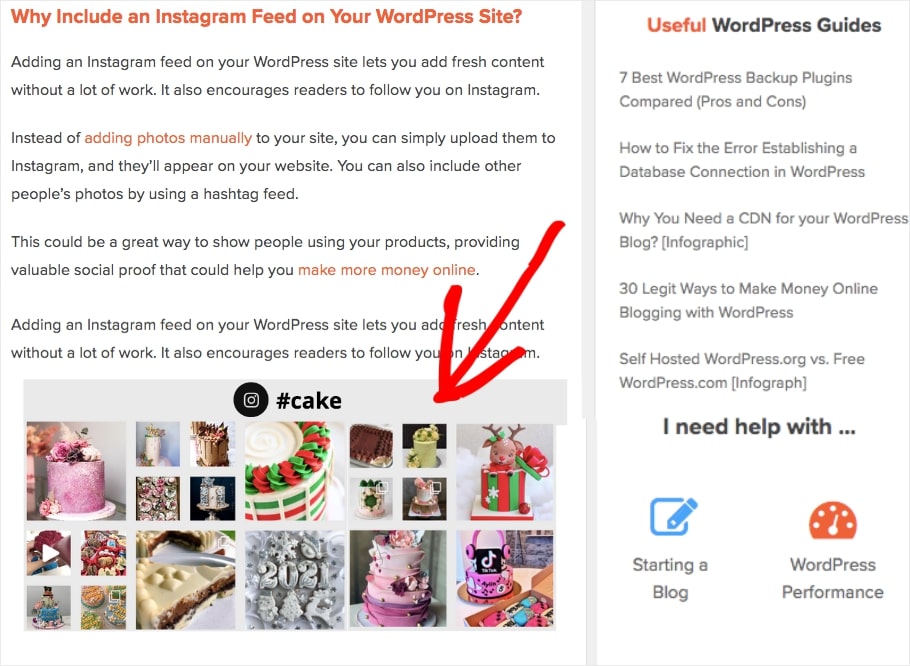
Finally, if you have specific posts that you want to highlight in your Instagram footer widget in WordPress, choose thehighlightgallery.
Since highlighted posts are shown twice as large as other images, you can display this widget in your footer area to show positive social proof about your brand.

Once you've selected the Instagram footer widget's layout, click Save Changesto finalize your choices.
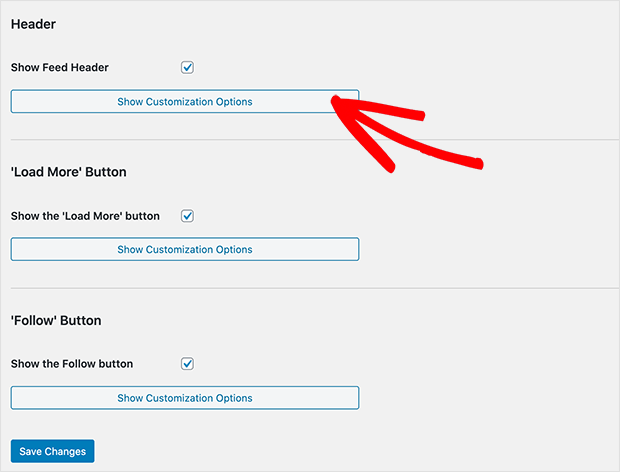
Then, on the last section of the page, you can also easily change your Instagram footer widget's header, "load more" button and "follow" button.

Once you're happy with how your feed looks like, clickSave Changesand move on to the final step below.
Step 5: Add Your Instagram Footer Widget to Your Site
Now, it's time to finally display your Instagram footer widget on your WordPress website. Since the plugin works smoothly with WordPress, you can easily do this with the plugin's ready-made widget.
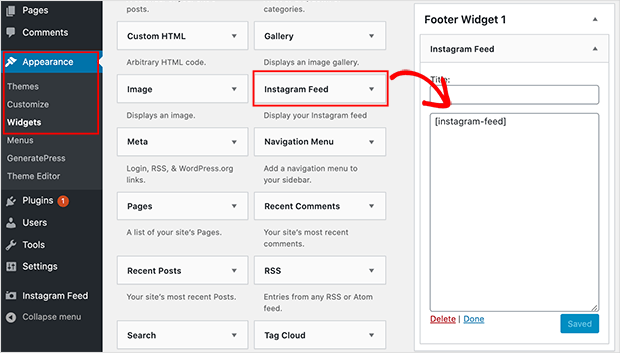
First, go to your WordPress dashboard. Then, navigate toAppearance » Widgets. Look for theInstagram Feedwidget and drag it to your footer area.

Simply clickSaveso your Instagram footer widget is automatically added to your WordPress website. Now, your website visitors can see your Instagram footer widget when they check out your footer area, like this:

And, that's it! With the help of this newbie-friendly tutorial, you now know how to embed an Instagram footer widget to your WordPress website.
Ready to take your Instagram marketing to the next level?
Get started with Instagram Feed Pro today.
And if you found this post useful, connect with us on Twitter and Facebook for more helpful tutorials.
How To Add Instagram Photos In Footer Of Wordpress Blog
Source: https://smashballoon.com/how-to-add-instagram-footer-widget-wordpress/#:~:text=First%2C%20go%20to%20your%20WordPress,it%20to%20your%20footer%20area.&text=And%2C%20that's%20it!
Posted by: biondohuriturnar.blogspot.com

0 Response to "How To Add Instagram Photos In Footer Of Wordpress Blog"
Post a Comment